说到二次元开放世界游戏,立刻就会想到一个充满奇幻冒险的童话世界,融合高自由度的大世界探索和动作游戏的爽快感,利用丰富的技能和武器与各种各样的敌人战斗、完成任务和挑战,最终改变世界的命运。
也许正是因为对高自由探索位置世界的渴望,或是对饱满丰富的剧情和流畅刺激的战斗场面的偏爱,让二次元开放世界游戏成为了众多玩家心目中的梦幻游戏。无论是探险、战斗、交友还是享受美景,玩家都可以从中收获丰富的游戏体验,尽情享受游戏世界的乐趣。
如今,这个品类的游戏早已成为了最热门的赛道,市场上也不乏多款有代表性的作品,不过大家也都挺好奇,之后还会不会有新的代表作诞生?
2月19日,库洛游戏为其二次元开放世界游戏新作《鸣潮》开启了名为“奏明测试”的二次公测通道,只因该游戏是使用虚幻引擎开发的缘故,笔者故有幸一起参与了本次测试。起初,我对这个游戏并不了解,也没有急于从手机上下载试玩,只是出于习惯地先浏览了《鸣潮》的网站,探知一下此游戏的品质究竟如何?没想到在看完几段精美的trailer和角色设定之后竟被其深深吸引,随即便开始了一场充满好奇和想象的漂泊者之旅....在接下来的几天中不知不觉的玩了N十个小时,一口气练到了50级还解锁了所有地图。回过神后,《鸣潮》给我最直接的感受就是精致独特+淋漓畅快,体验到这款游戏极具辨识度的后启示录风格、极致的动作体验、和自由开放的玩法后,兜儿里面已经揣满了一堆关于这款游戏内容和背后创作的问题,索性迅速飞至广州,近距离地采访了库洛游戏《鸣潮》的开发团队。
(一)采访问题:
能否先给大家介绍一下《鸣潮》这款游戏和开发团队?
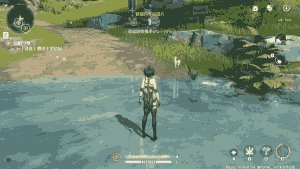
《鸣潮》是由库洛游戏自研的一款开放世界动作游戏,主打高自由度的动作战斗玩法与丰富多样的开放世界探索。在游戏中,玩家将扮演苏醒的漂泊者,在找回记忆、寻找自我身份的旅途中邂逅并肩作战的伙伴,对峙无法想象的劲敌。在鸣潮的世界里,玩家可以自由地选择做自己感兴趣的事情。
在众多同类的二次元风格的游戏当中,《鸣潮》希望能展现出怎样的美术风格和独特性?
我们希望通过《鸣潮》给玩家展现一个更具有厚重感的文明世界,因此在风格上首先会考虑将游戏场景做得对比更强、补色更多。另一方面,在角色演出的表现上,我们希望能够接轨目前行业最新的动画摄影技术和流程,所以会参考滤镜感更强的调色策略,这跟追求极致扁平的动画是存在一定差异的。
《鸣潮》是在哪个版本的 UE 上开发的,最初选择用 UE 来开发主要是出于哪些方面的考虑?
我们选择的是 UE4.26 版本。因为在《鸣潮》的立项阶段,UE4.26 是当时相对成熟且稳定的版本。随着开发进度的推进,为了适应项目的实际需求,我们也在不断地整合关键功能,例如迁移部分 UE5 的新功能对 UE4.26 进行定制化的改动,这样在满足项目落地的同时又能确保内容制作的连贯性。
在画面中使 2D 卡通角色与 3D 环境自然融合的关键因素是什么?
TOD(Time of Day)和后期灯光是两个关键因素。
首先,对于二次元项目最先需要考虑的是底层的光照系统的实现,而 TOD 可谓是首当其冲。以角色亮度为例,我们利用虚幻引擎提供的曲线相关工具进行拟合,可以更好地展现角色在不同时间段内的亮度变化,使之与 3D 环境的光照变化相协调。这样不仅能确保角色在大世界中的表现符合预期,也能在演出管线中保持一致的视觉效果。另外,我们对于一些引擎物理特性的使用也是相对克制的,例如一些特性的采样数不够,反而能达到我们想要的“手绘感”效果。其次,关于后期灯光,我们搭建了一条独立的角色灯光制作管线,美术同学在制作时,能够利用预设、自动化工具来帮助实现快速配置环境灯光。目前它已经较好地应用在角色演
移动端游戏开发通常选用 forward shading 管线会比较多,为什么《鸣潮》会选用 deferred shading?
首先,我们的移动端应用着眼于追求更高层次的视觉表现。通过采用诸如屏幕空间反射(SSR)和全局照明光线追踪(GTAO)等技术,我们致力于提升移动端应用的视觉品质。这些高级效果的实现依赖于延迟渲染策略,旨在提高渲染效率和简化渲染管线。其次,考虑到《鸣潮》作为一款开放世界游戏,其内容的持续丰富化对渲染技术提出了挑战。采用传统的前向渲染方式可能导致着色器变体数量的激增,从而增加了维护成本。而延迟渲染则能够更好地应对各种材质、天气、昼夜和氛围效果等因素的变化,从而降低了渲染管线的复杂性和维护成本。
此外,我们追求在多端开发中实现一致性,以降低开发成本。采用延迟渲染技术可使开发过程更加统一,无论是在实现渲染特性还是在解决问题时,都能够更高效地进行。这种一致性不仅有利于提高开发效率,也有助于减少美术团队在移动端验收时的差异性考量。最后,随着移动设备硬件的持续升级,支持 one pass defer 技术已成为现实。这一技术不仅可以在保持每秒 60 帧的情况下显著降低每秒 1.5G 的读写带宽,从而有效降低了由高带宽引起的发热和耗电问题,为移动端应用的性能提升提供了可靠的技术基础。
选择 Defferred shading 管线后有遇到哪些技术问题,如何解决的?
one pass defer 的方案在部分平台上会有一些限制。比如在 Mali 平台上使用 PLS 实现one pass defer,只支持 128bit 的片上缓存,不支持 alpha blend,只能 resolve 一张 RT以及使用 depth fetch 会导致额外的性能开销等。我们通过调整效果实现,完善了对以上限制的支持。
除此之外,我们需要在不打破 one pass defer 的前提下实现 SSR 和 GTAO 等渲染效果,因此需要使用上一帧的深度和 scene color 等信息来生成 SSR,然后在这一帧使用reproject 的方式来获取到对应位置的反射结果,并使用降噪等方式来提升 SSR 的质量。经过测试,我们可以在大部分移动端设备上的中画质开启 SSR,高画质开启 GTAO,而不会有太大的性能问题。
如何设计和突出角色的形象与性格特征,让二次元角色具有高辨识度?
在美术设计开始前,我们通常会基于设定,来探讨一个更有特征、并且在全管线中都可以有发挥的特点。就以凌阳这个角色为例,一开始我们的想法是希望能够把醒狮文化的独特魅力,融合到《鸣潮》的世界中。所以在动作设计上,我们把舞狮的动作和洪拳元素相结合,让凌阳可以呈现出更立体、更灵动的角色状态。
游戏内的高品质卡通渲染和精美的过场动画带来了很强的动画即视感,在实时流程中如何高品质还原出 2D 动画的风格?
我们比较关注“渐变”这一个点。
首先要达到这一点,需要引擎和制作有非常强的配合。首先我们在角色的固有色、遮罩贴图绘制上,已经会做一些渐变色的表达,这和我们上一次测试有很大区别。例如在系统界面的角色,丰富的色彩渐变基本上都是角色制作同学“匠心”的功劳。
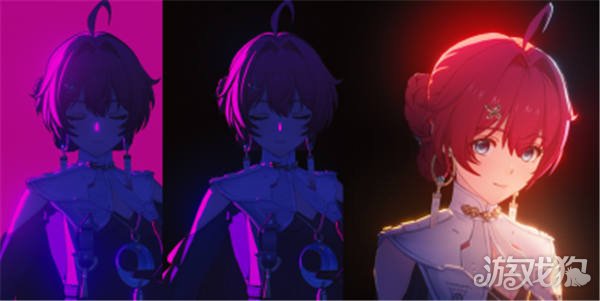
其次,在 UE4 引擎中,我们会利用UE4的灯光、假体积雾片或后期材质,来表达这样的渐变感受。我们的每个场景,都会做氛围和 lut 的调色定制,而稳定的底层光照设计又能够保证角色的下限,使画面能够直接调动玩家在探索/剧情体验中的情绪。下图是我们做预研时,进行调色验证的极端测试样例。
我们的丹瑾PV,其实也是用游戏内的光照流程完成的。灯光师希望让哪里亮哪里暗,都可以通过我们的定制灯光组件完成。
再者,我们非常重视演出同学对于画面调度的诉求,我们希望“万物皆可K”。
因此基于UE4强大的定序器系统做了改良,尽可能将我们想要做调度的画面元素都塞了进去。
举个例子,在大招动画中,我们能看到角色身上星痕被激活的效果。在它被激活的过程中的抖动强度和频率,根据镜头需求都是可以被调整的。
角色的动作和表情在实现的过程中遇到过哪些挑战?
项目在研发前中期时,其实我们是在使用纯骨骼方案来做表情的。
我们遇到的第一个困难,是有很多非常“正”的动画表情,很难被快速准确还原,因此最后还是更换了blendshape的表情方案。通过大量对于表情的收集和归纳,最终整理了一套较为完善的、适用于项目的表情组合方案,并利用DCC内的工具链加快制作的速度。
第二个困难,是集中在面部表情阴影的绘制上,在演出里的灯光调度诉求太过细致,以至于普通的面部阴影方案已经不能满足。这里我们对面部光照方案做了优化,使其能够针对演出拥有特殊的定制阴影,支持垂直方向或特殊情绪的光源表达。例如像秋水PV中的这个帅气的顶光,就会需要用到垂直方向上的特殊阴影贴图来完成。
第三个困难,是集中在角色的绑定修型上,大家都知道角色在一些部位特别容易出问题。对于这些形体不准确的部位,我们引入了RBF相关技术来解决这个问题。在很短的时间内落地验证可行后,就开始进行铺量制作了。
声骸系统结合角色的必杀技给整个游戏的战斗增色不少,能否讲下关于这部分的特效设计和效果实现?
与其说是声骸和角色必杀技,倒不如说我们对于整套战斗循环的视觉表现做了统一。
大家应该都知道,《鸣潮》的声骸装置最早是基于“葫芦”这个偏向于中式的概念来设计
的。因此在特效的设计上,我们也保留了这种残响被螺旋吸收的视觉效果。
而对于声骸技能的表现,我们用一套统一的材质控制器和 Niagara 特效系统来进行管理,
它被配置在战斗循环中。为了保证效果的统一性,声骸在被击溃、掉落、吸收以及唤醒的
表现,在色彩上都偏好金色,这也会让部分声骸在溶解等纹理使用上的曲线感更强。
场景的美术设计结合了很多现代,科幻和中式古建筑和景观元素,还有不少独特的设计比如无光之森,这些设计灵感从何而来,除了不同的风格呈现以外还会起到什么作用?
我们想创造的是一个灾难后的新世界,因此玩家在其中会感受到新与旧的文明交织在一起。你会看到随处可见的“现代”废弃车辆,也会看到被无音区摧毁的村落,因为它们都曾经存在过。
在野外地图的设计方面,我们希望玩家能在游戏中获得“我改变了世界”的体验。基于这样的体验目标,我们定了几个不同的地图主题,让玩家可以在解决任务后,获得不同视觉上的奖励。
天气系统是如何实现的,除了常规的 day time 光照和天候变化,是否还有其他特定的设计或实现?
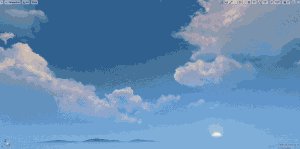
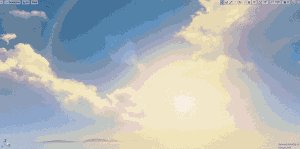
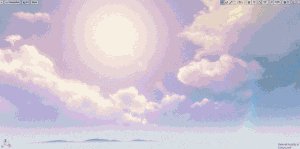
昼夜光照我们没有基于UE4的物理大气来做,而是自己写了一套能够满足风格化的昼夜系统。可以看到天空的颜色是可以准确还原在动画中想要的色彩,且颜色是可以实时进行调整而不依赖预计算的。
由于我们希望天空表现和概念结合度高一点,在制作中舍弃了体积云的方案,转而搭建了一条2D能够和3D直接高效对接的天空盒绘制流程。这样我们能获得多种不同的天空表现,且它们大都能够被TOD染色,变成具有厚重的、颜色丰富的天空。
由于没有实时计算的体积云,为了表达更多的云动态,我们也补充了云卷云舒的动态效果。
另外,我们游戏中有一个“溯回雨”的概念,在这个天气出现时,整个天空会变成倒悬的海水。针对这样的表现,我们做了一套完整基于天气系统的天空海与溯回雨效果。
如玩家进入无音区时,我们会配置沉寂态天空云;当玩家激活无音区中央的声弦时,天空海会逐渐汇聚。这一视觉表达,在演出内也同样适用,甚至我们可以在镜头中控制雨滴的悬停。
我们将这套表现系统,插入在大世界、战斗、演出和任务管线的流程中,供不同的部门调用。这种以天气系统底层为出发点的设计思路,保证了统一的视效表现设计,也避免了我们在效果实现上重复花费人力。
后续我们也希望在每个版本,都能够基于艺术家们的创作,给玩家带来更多鸣潮异象的视觉体验。
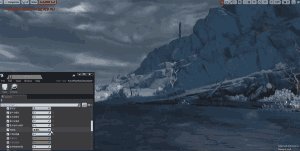
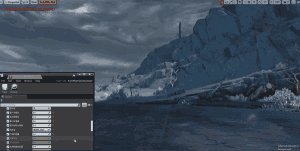
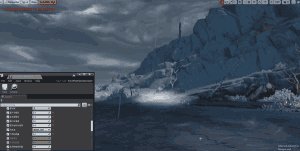
Mobile 平台上也实现了类似 PC 端大量的树木,技术上是如何做到在保持树木的渲染细节的同时还能兼顾性能开销?
我们会根据不同的平台进行分类和优化。具体而言,针对 PC 和主机,我们采用模型插片树作为近景,Billboard 树作为中景,以及 Imposter 树作为远景。而对于手机平台,则使用 Billboard 的树作为近景,以 Imposter 树作为中远景。
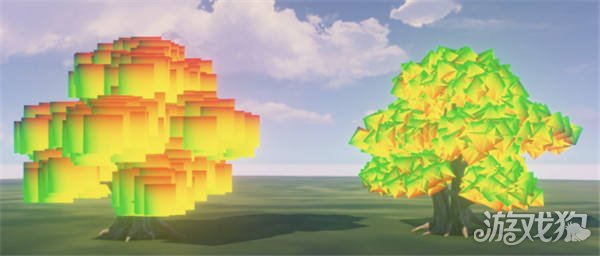
其中,Billboard 树是一种比较重要的实现方式,基本思路是将原先插片树的每一层树叶都面向相机的方式,改为 Billboard 替代。在实际效果中,通过对比可以发现,Billboard 的树在统计数据上占据了相对较小的面片百分比,仅需 30%到 40%的面片占用,就能够基本还原模型插片树的效果。
然而,Billboard 树在实际应用中也存在一些问题,尤其在阴影方面。由于在比较薄弱的情况下是面向相机的,转动相机时阴影会跟着转动,这是一个无法接受的问题,最后在渲染阴影时把 Billboard 的树面向相机改成面向光源解决了这个问题。
Billboard Tree Mesh Tree
Billboard Tree Mesh Tree
而在 Imposter 方面,我们实现了一套完整的 Imposter slice 动态加卸载方案,并通过动态 TextureArray 实现了所有远景树的合批渲染,达到了一个很高的渲染效率。
主玩法里面融入了许多有趣的小游戏比如 2D 的横版卷轴过关游戏,解谜游戏等,能否在设计和技术实现这两方面分别介绍下?
设计目的:一方面是想提供另一个维度变化的体验,在游玩过程中有一些节奏变化。另一方面借用横版的表现形式,可以把跑酷的体验做一些更强化的效果。
实现上:从相机,角色操控,场景 3 个点都需要去做一些实现上的定制化。
相机做了定制的机位,并且跟随的规则也进行了重写。
角色操控上,针对横版移动做了规则和参数上的调整。例如在 3D 中转面朝向时,是有角速度的,在 2D 中这个角速度会造成比较大的延迟感,操控手感会下滑,所以转身角速度需要放大。
场景上,也不完全是 3D 的场景搭建逻辑,在 2D 横版中,因为行进的路线是被限制住的,并且不能操控游戏相机,所以看到的画面会是我们可以更加定制去做的。
如果未来有机会升级到 UE5 会考虑对游戏哪些方面进行升级或改进
首先是 Lumen,作为一个开放大世界游戏,有着各种各样的地形地貌,动态的昼夜天气和灯光,使用烘焙是不现实的,我们需要一个动态 GI 方案来表现出更真实的环境,Lumen 的 GI 效果非常好,对美术也很友好,我们很感兴趣。
然后是 Niagara 的升级,包括 GPU 粒子烘焙的能力,我们目前限于移动端硬件的运算速率和功耗,以及各种兼容性问题,对表现酷炫效果的大规模粒子的支持不是很够,UE5 的 Niagara 在性能和功能支持上都有了很大提升,将为我们带来更好的战斗体验。
再然后是 game,render,rhi 多线程的一些改造,我们作为一款高速动作游戏,对游戏的帧率体验要求较高,多线程的优化,可以让我们达到更高的帧率,让画面和操作都更加流畅。
如何制作出高质量二次元游戏,能否总结和分享一些心得和经验?
东:首先就是重视 ip 设定和概念设计,一个高品质的美术一定是有整体性的。然后在美术落地过程中,我们也会添加比较多的验证节点,去修正和提升我们的美术效果。
ff:其次,我们希望每个设计师优先重视玩家的多端体验,如相同的画面细节、玩法,玩家在手机上体验是否舒适,这也是我们一测后,整个团队开始做的一个改变。
要先保证移动端的基础体验,再添加pc端的高级特性。例如,大家可以看到我们这一次测试中,很多美术资源的纹素密度、网格体密度、甚至设计本身都做了优化,目的都是为了达到“4k屏上有细节,移动端下辨识度高”的目标。